はじめに
本記事ではFlutterの開発環境立ち上げと、Flutterプロジェクトの立ち上げについてポイントを述べていきます。
ここではWindowsとAndroid Studioを使っていきます。Android StudioはAndroid公式のフリーの統合開発環境(IDE)です。
Visual Studio Codeも人気&フリーの開発環境ですので、そちらを使ってもOKです。
Flutterのインストールに若干の引っ掛かりどころがあるかも知れません。そこをクリアできればあとはすんなり行くと思います。
開発環境
まずは開発環境のインストールを進めていきます。
Android Studioのインストール
ここではAndroid Studioをメインの開発環境としてインストールを進めていきます。FlutterはGoogle社が主軸で開発が進められていますので、開発環境もGoogle系ということでAndroid Studioで一旦進めますが、MicrosoftのVisual Studio CodeでもOKです。
下記のサイトから最新版をダウンロードしてセットアップします:
developer.android.com
下記のサイトの真ん中のダウンロードのボタンを押すと自動的に最新版のAndroid Studioのインストーラのダウンロードが開始されます。

ダウンロードしたexeファイルを実行すると自己解凍の後、インストーラが起動されます。

基本的にデフォルトの選択肢のまま、標準設定でインストールしていけばOKです。

Android StudioのWelcome画面が出ます。ここから各種パッケージをダウンロードしてインストールすることになりますが、まずは標準の選択肢のまま、ポチポチと次に進んでセットアップを完了させます。ここは時間を要します。動画でもみながらまったり待ちましょう。

無事にAndroid Studioが起動されました。ここからFlutter開発に必要なプラグインをインストールする必要がありますので、メニューの中にある「plugins」を選択します。

Pluginsを選択すると最初の方に「Flutter」プラグインが見えますので、これをインストールします。このときDartプラグインが必要であることを警告されますので後でこれもインストールします。

Dartプラグインは最初のおすすめプラグインの一覧に出てきていなかったりしますが、上の検索のところにDartと入力すると出てきますのでこれをインストールします。

プラグインのインストールが終わって、Android Studioをリスタートすると「New Flutter Project」というアイコンが出現しています。しかしまだFlutter SDKをセットアップしていないので、これを完了する必要があります。

Flutter SDKのインストール
次にFlutterをインストールしていきます。ここではWindows版のFlutter SDKをインストールしますがMacでもほぼ同様です。
下記のサイトから最新版をインストールします。このページにzipファイルの青いボタンを押すとダウンロードが開始されます。
flutter.dev
ダウンロードをどのフォルダでもよいので展開します。とりあえず公式サイトでCドライブ直下にsrcというフォルダを作ってそこに展開している例をあげているので、それにならって展開してみます。
下記のようにsrcフォルダを作って、そこにZIPファイルを起き「ここに展開」とすると、flutterというフォルダ名で展開されます。

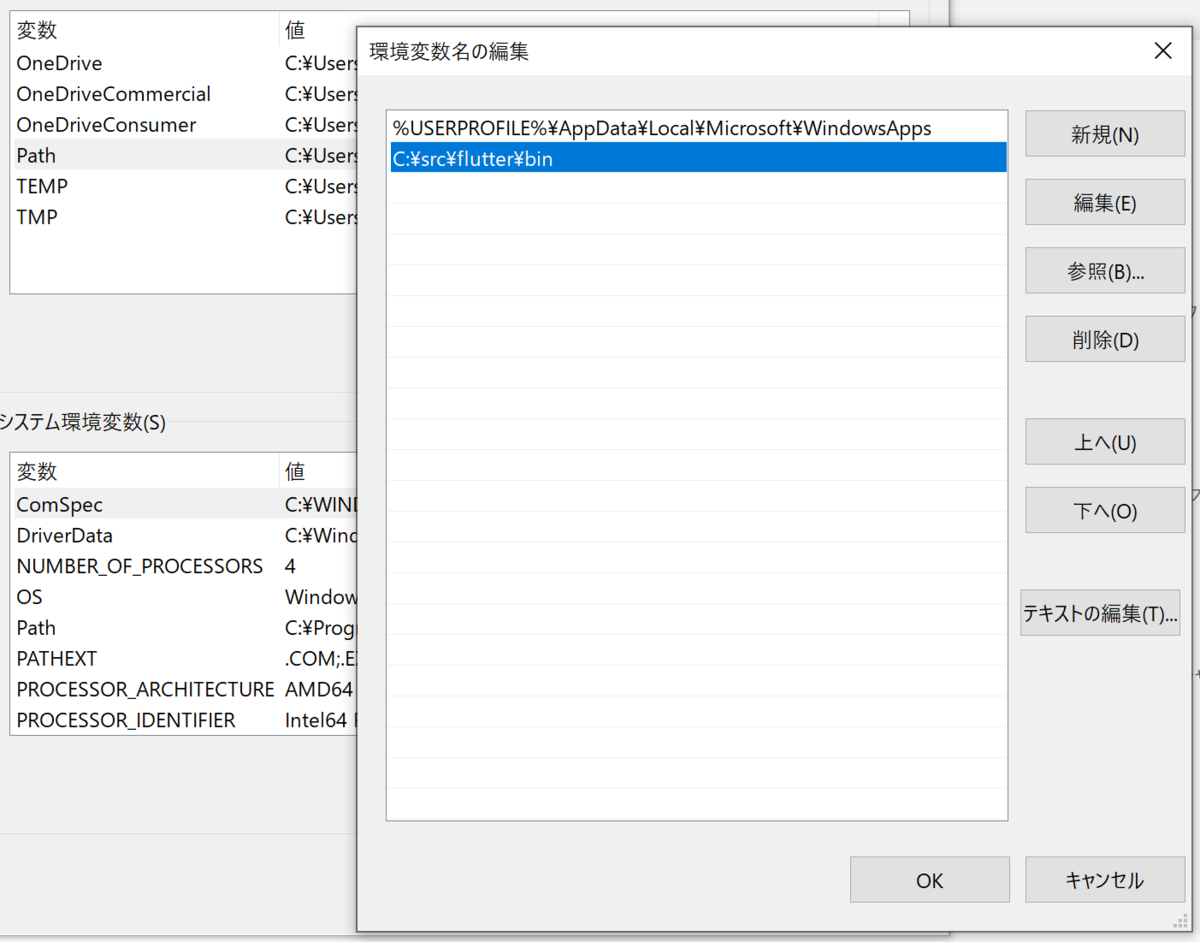
次にflutterコマンドがあるc:\src\flutter\binフォルダへのパスを環境変数PATHに加えておきます。これによってコマンドラインでflutterコマンドがパス指定なしで呼び出せるようになります。

とりあえず「flutter --version」としてみてバージョン番号が得られれば、成功しています。

次に「flutter doctor」コマンドでインストールが正常に完了したかどうかを確認してみます。

「cmdline-tools component is missing」というメッセージが出ていますね。これに対応していきます。基本的にdoctorに言われていること+flutterのキーワードで検索すると対処法がでてきます。
ここではAndroid StudioのなかでAndroid SDK command-line tools (latest)というものを追加でインストールします。Android StudioのGUIデザインが色々変わっていますので注意です。今現在のGUIですと、下記の「More Actions」のところから「SDK manager」を選択します。

「Android SDK」のなかの「SDK tools」タブのなかに「Android SDK command-line tools (latest)」がありますのでこれを入れます。「SDK tools」タブに切り替えるのをお忘れなく。

再び「flutter doctor」を入力してみますが、まだ駄目ですね。「Some Android Licenses not accepted. 」だそうです。

指示通り「flutter doctor --android-licenses」コマンドを実行してみますと「7個中6個のSDKパッケージライセンスが許諾されていない」というメッセージと共に、そのライセンスをレビューするか?と問われますので「y」と答えます。
すると、ドロドロ~と数画面分のライセンス条項が表示され、これを受け入れるかを聞かれます。
本当は一言一句確かめるのが理想ですが、「y」と答えないと先に進めないので、答えちゃいます。

はい、全部「y」で6個答えちゃいました。

三度「flutter doctor」してみると、今度はオールクリアーでした。

そこでAndroid Studioに戻って、真ん中にある「New Flutter Project」を選んでみます。

そうするとFlutter SDK pathという空欄が現れますので、ここでは「c:\src\flutter」と答えます。

そして「Next」で進むと、プロジェクトの名前などを聞かれる画面になります。ここでは「testproject01」というProject nameにしてみました。

上記画面で「Finish」を押すと、下記のような画面になります。

とりあえず「no device selected」のところをChromeにして、その右にある緑の三角ボタン(run)を押すと、定番のカウントアップアプリが起動しました。これで環境設定はとりあえず成功ですね。

プロジェクトの開始
ここでは簡単に、Flutterプロジェクトを立ち上げたときに生成されるファイルや、Flutterでお約束になっているフォルダ構成についてポイントを述べていきます。
プロジェクトのフォルダ・ファイル
新規のFlutterプロジェクトを立ち上げると、下記のようなフォルダ・ファイルが生成されます。

ここでさしあたり重要なのが以下のフォルダ・ファイルです:
| フォルダ・ファイル | 意味 |
|---|---|
| android/ | Androidプラットフォーム用のコードが置かれる場所 |
| ios/ | iOSプラットフォーム用のコードが置かれる場所 |
| lib/ | Dartのコードを置く場所。アプリを実装するコードは主にここに置く |
| test/ | テストコードを置く場所 |
| pubspec.yaml | Dartプログラムのライブラリ依存性を記述するファイル |
lib/フォルダに「main.dart」というファイルがあり、デフォルトではここがプログラムのスタート地点になります。ビルドオプションをつけることで変更することは可能です。
android/フォルダやios/フォルダでは、それぞれのプラットフォーム用の設定ファイルが入っています。アプリのアイコンも様式が違っていたりしますので、最終的にはプラットフォームに合わせて画像を用意したりする必要があります。
ライブラリの依存性を記述したpubspec.yamlについては次節で述べます。
pubspec.yaml
pubspec.yamlファイルを開いてみると、以下のような見た目をしています。様々なパッケージのバージョン番号が書いてあるファイルです。#から始まる行はコメント行で説明が書いてあります。

Flutterプロジェクトではコード本体であるDartのファイルと、このpubspec.yamlファイルを主に記載していきます。他にも.yamlファイルが使われますがFlutterプロジェクトの文脈で単に「YAMLファイル」と言うときはほぼこのpubspec.yamlファイルを指します。
pubspec.yamlのなかでの重要な要素をいくつかを見ていきます。最初にバージョンの記述があります:
version: 1.0.0+1
これはいまから作るアプリケーションのバージョン番号が1.0.0で、ビルド番号(+の後がビルド番号)が1という意味になります。
バージョン番号はGoogle PlayやAppleのApp storeで使われます。
environment: sdk: ">=2.12.0 <3.0.0"
sdkはこのFlutterプロジェクトの開発環境のバージョン制約を表しています。Flutterのバージョンが2.12.0以上、3.0.0より下でのビルドを保証しているという意味ですね。
いまはFlutter2系の世代なのでデフォルトが上記のような番号が新規プロジェクト作成のときにデフォルトで付きます。2.12.0が現在のFlutterのバージョン番号で、メジャー番号が2の間は互換性を維持するということですね。Flutter3以降の互換性については保証されていません。
dependencies: flutter: sdk: flutter dev_dependencies: flutter_test: sdk: flutter
dependencies、dev_dependenciesのところに、プロジェクトで使用するライブラリのバージョン番号を記載していきます。dev_がついている方は、開発用につかうツールのバージョン番号です。
例えばHiveというデータベースライブラリを使用したい場合、ドキュメントに下記のように記載するように指定があります:
dependencies: hive: ^2.0.4 hive_flutter: ^1.1.0 dev_dependencies: hive_generator: ^1.1.1 build_runner: ^2.1.4
これをそれぞれdependencies、dev_dependenciesに転載すると、ライブラリが読み込まれてプロジェクトの中で使用できるようになる仕組みです。あるいは「flutter pub add xxxx」とコマンドラインで入力するとパッケージxxxxの依存性がpubspec.yamlに追記されます。いちいち最新のバージョンを確認するのが面倒な場合は、このコマンドを打ち込んでいったりするのもありです。
最後に一つ注意です。当たり前ですがYAMLはきちんと文法が定義された言語です。念の為、そのフォーマットがどうなっているかをチェックしておくとよいです。検索すればたくさんでてきますが、例えば下記サイトが参考になります:
プログラマーのための YAML 入門 (初級編)
ほとんど大丈夫だと思いますが、全く知らないでデタラメに追記するとYAMLを壊してしまったり、IDEが出してくる警告の意味がわからなかったりしますので。
Android実機へのインストール
前節まででFlutterを触りはじめることはできますので、実機へのアプリインストールは後回しでもOKです。Flutterを触ったことがなければ、まずはエミュレーションで楽しんでいきましょう。
でも少し手が馴染んだら、実機に自分のアプリをインストールしてみましょう。実機でみる自分のアプリはとても愛おしく思え、モチベーションが爆増します。
ここからはFlutterに限らずAndroidStudioから実機にアプリを流し込む話になります。なのでもしなにかご自身の環境で詰まってしまうことがあったら、Flutterはキーワードから外してAndroidStudio、実機名などで検索してトラブルシューティングしてみて下さい。
チェックすべきポイントがいくつかありますので一つづつ見ていきます。
Android実機をデバッグモードにする
まずAndroidの実機側で適切な設定をしていく必要があります。
- 「設定アプリ起動」→「デバイス情報」→「ビルド番号」を7回タップ
- 「設定アプリ起動」→「システム」→「詳細情報」→「開発者向けオプション」→USBデバッグをONにする
- 「設定アプリ起動」→「接続済みデバイス」→「USB」→「ファイル転送」にする
「7回タップ」という操作はなんだか変な感じですが、Androidアプリ開発で古来から続く伝統の操作であります。3番目はPCとUSBで接続している状態で「USB」が出現しますが、ここで「充電する」になっている場合はファイル転送モードにしておきます。
またAndroidStudio側・PC側も適切に設定していきます。まずSDK Managerを起動します。下記のアイコンの右から3番目の立方体に下矢印のボタンを押します:

自分の試したい実機のAndroidのバージョンを調べて、対応するバージョンを下記で選択し、インストールしておきます:

次に隣のタブの「SDK Tools」を選択し、「Google USB Driver」をインストールしておきます:

全てが整った状態で実機をUSB接続すると、ビルドのターゲットのところで実機が選択できるようになります:

これを選択し、実行すればOKです。
おわりに
無事にインストールを完了されましたでしょうか。
Flutter doctorにall OKと言われるところをクリアできれば、あとはyes、yes、next、next、go、goっていう感じでいけますよね。
こんなに簡単に素晴らしい開発環境が手に入ってしまうとは、と思ってしまいますね。
でもFlutterがすごいのはここからです。クールなスマホアプリが思った以上に簡単に作れてしまいます。
特にObjective CやJavaなどでiPhone、androidアプリ開発にチャレンジしたことのある方は、いかに挫折ポイントが少ないかを実感されるのではないかと思います。
Flutterから始めた方はこんなもんでしょうと感じられるかもしれませんが、妙なことでアプリが落ちてしまう、原因がわからないといった部分が非常に少なくなっていると感じると思います。
またFlutterはスマートフォンだけでなくWindowsやLinuxデスクトップ、Webもターゲットに入れた非常にモダンな開発環境なわけですが、その設計のエレガントさはさすが今までの知見を生かしたものだと思わせるものがあります。
人類が近年蓄積してきたノウハウの粋を結集したソフトウェア開発の世界を習得することは、ソフトウェアデザインのセンスを磨く上でも有用ではないかと思います。
